In diesem Blogartikel habe ich für Sie meine persönliche Top 5 Fehler bei Liniendiagrammen erfasst. Übrigens, was noch zu Liniendiagrammen zu beachten gibt, finden Sie hier. Ebenso schlage ich paar Ideen zu einer besseren Darstellung vor. (Es handelt sich auf gar keinen Fall um irgendwelche Regeln, die ich aufstellen möchte! Hier sind paar Vorschläge zu einer besseren Darstellung erfasst, die ich einem Freund geben würde und nicht weiter).
Tipp #1: Nicht konsistente Darstellung der X-Achse
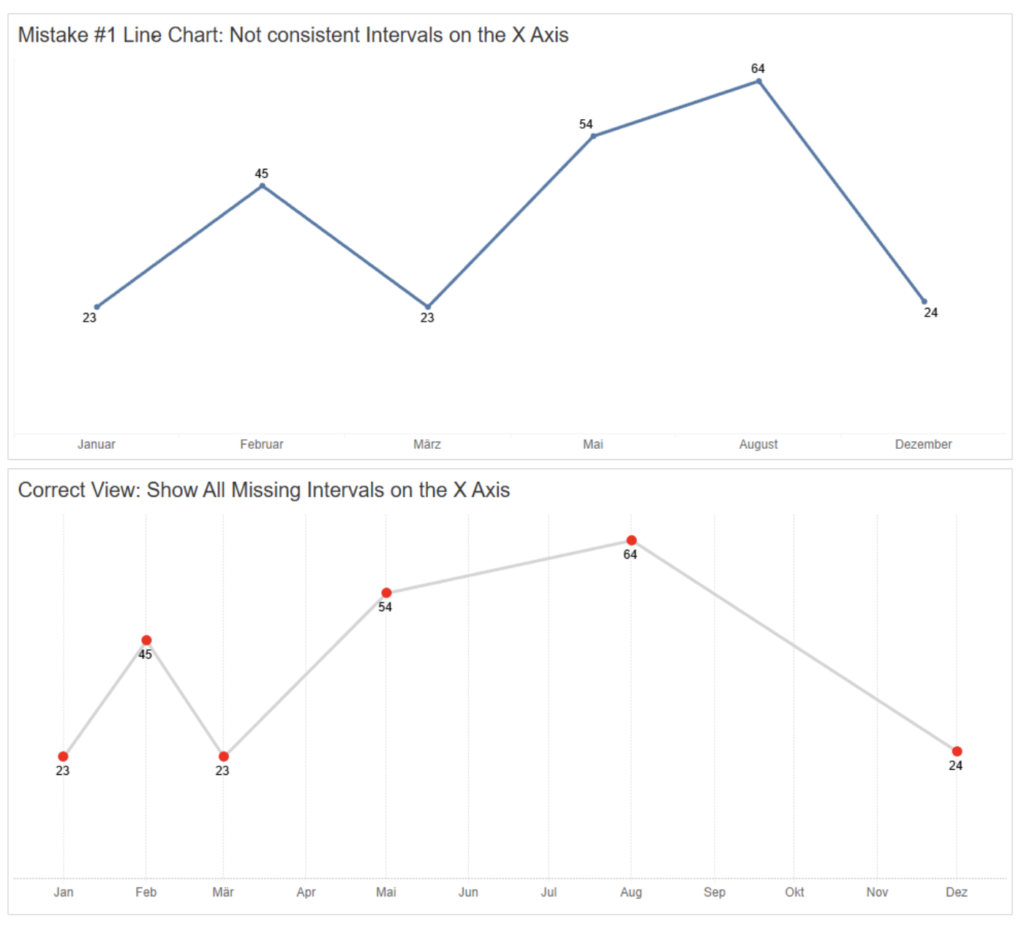
Wenn wir auf der X-Achse Monat anzeigen lassen, dann soll der Abstand zwischen der Einheiten gleich ein Monat sein: Januar, Februar , März etc. und nicht Januar, März, August. (Bild: Mistake #1 Line Chart: Not consistent Intervals on the X Axis). Genauso wichtig ist es die richtige Reihenfolge der Einheiten zu beachten.
Wenn man aber die Daten nur für Januar, März und August hat, sollten sie auf den Abstand zwischen den Monaten achten und zeitliche Differenzen richtig anzeigen. (Bild Correct View: Show all Missing Intervals on X-Axis). Ich habe z.B. alle Monate auf der X Achse gezeigt. Die roten Punkte auf der Linien zeigen, ob die Werte für diesen Monat vorhanden sind oder nicht.

Tipp #2: Verwendung der Farben für jede einzelne Linie

Farben dienen stets als ein sehr starkes Visualisierungsinstrument. Deshalb sollte man die richtige Anwendung auch stets bedenken. Mit Farben kann man die Aufmerksamkeit der Leser dort hinlenken, wo es gewünscht wird.
Deshalb ist hier meine Empfehlung, nur die Linien farblich zu markieren, deren Kontext man für relevant erachtet (d.h. betonen Sie nur die Linien, die auch für ihr Publikum wichtige Information beinhaltet).
Auf der unteren Hälfte des Charts habe ich eine Linie in der Farbe Blau markiert, weil ich in dieser Darstellung unterstreichen möchte, dass der “First Class” die höchsten Werte hat.
Tipp #3: Nutzung der einheitlichen Skalierung

Die Nutzung der einheitlichen Skalierung kann sehr problematisch sein und hängt davon ab, welche Daten visualisiert werden sollen.
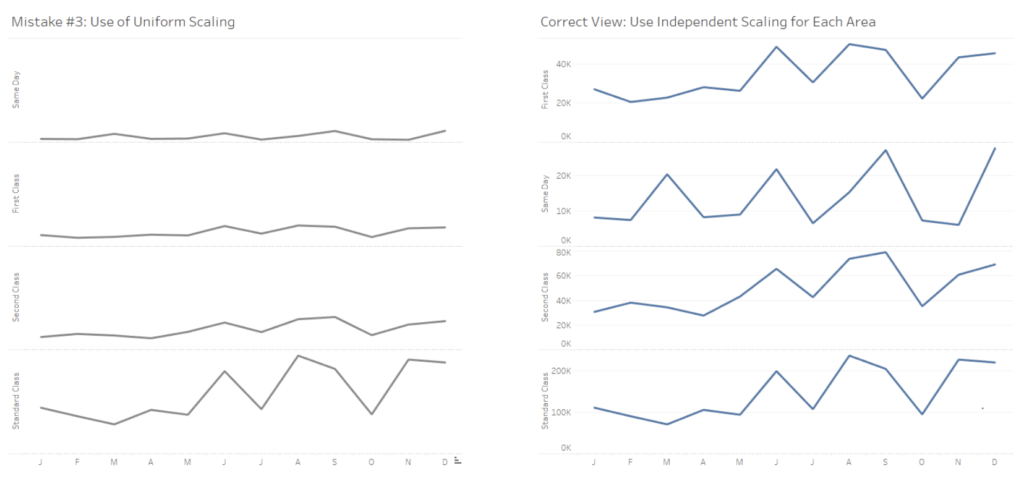
Betrachtet man das Beispiel oben links, sieht man, dass die Linien pro Versandtyp unterschiedlich verlaufen: Einige fluktuieren stärker als Andere. Wenn man die Linie für Standard Class und Same Day vergleicht, sieht man einen besonders großer Unterschied. Dadurch, dass die Zahlen bei Standard Class höher sind, als bei “Same Day”, wirkt die Linie “Same Day” flacher. Wenn die Linie allerdings flach ist, könnte man so wichtige Informationen übersehen oder auch die Grafik falsch interpretieren.
In diesem Fall ist meine Empfehlung die Y Achse (sie können es auch in grau anzeigen, um die Achse in den Hintergrund zu puschen) und die Skalierung pro Versandtyp unabhängig voneinander darzustellen. Auf dem Grafik rechts sieht man den Zickzack-Verlauf bei allen Versandart gleich gut. Entscheidende Informationen gehen hier nicht verloren.
Tipp #4: Verwendung von mehreren Linien

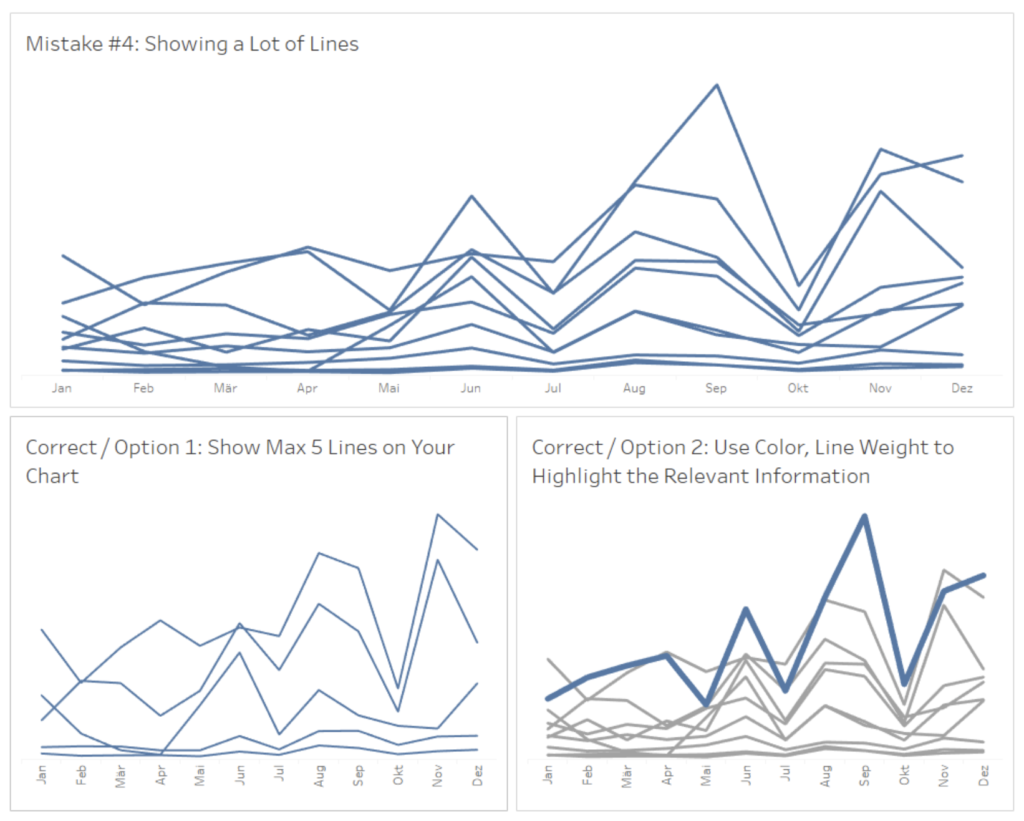
In der Praxis habe ich sehr oft Darstellungen von Liniendiagrammen gesehen, wie es auf der oberen Hälfte des Charts dargestellt sind. Die Darstellungen haben einfach viel zu viele Linien und dies führt dazu das der Leser überfordert wird. Es ist in der Regel schwer gleichzeitig mehr als fünf Linien zu betrachten und richtig zu interpretieren. Sehen Sie sich beispielsweise die obere Grafik “Mistake #4: Showing a Lot of Lines” an: Ist es hier möglich die einzelnen Verläufe gut und klar erkennen? Man müsste sich hier etwas Zeit nehmen, um die richtigen Information zu aus dieser Grafik zu bekommen.
Helfen wir dem Leser, indem wir die Grafik einfacher gestalten. Dafür gibt es 2 Optionen:
- Verwenden Sie maximal 5 Linien in der Darstellung: Durch Reduzierung der Details wird es einfacher die Linien miteinander zu vergleichen und zu interpretieren. Vergessen Sie auch nicht die Linien zu beschriften oder auch weitere Details hinzuzufügen.
- Ist es Ihnen nicht möglich die Linien zu reduzieren, dann nutzen Sie Farben, Strichstärke und Beschriftung um die relevanteste Info auf Ihrem Diagramm hervorzuheben und die Aufmerksamkeit der Leser auf die relevante Information zu lenken.
Heutzutage bieten viele Softwareanbieter interaktive Lösungen, wie Filter und Dashboards Actions. Probieren Sie einfach damit eine bestmögliche Lösung für Ihren Use Case zu finden.
Tipp #5 Nulllinie nicht vorhanden

Was auch häufig vorkommt, ist die fehlende Nulllinie (siehe Grafik Mistake #6: Missing Null Line). Auf dieser Grafik sehen wir Profit, der am Anfang des Jahres negativ war. Erst im März wurde ein positives Ergebnis verzeichnet. Das ist eine wichtige Information: Das Unternehmen schreibt die positiven Zahlen. Es ist um ein Grund sich zu freuen. Diese Tatsache kann man leider auf dem Diagramm erst mit dem zweiten Blick erkennen.
Auf dem unteren Diagramm ist nun eine Nulllinie hinzugefügt worden. Man sieht genau, ab wann diese Linie und damit ein wichtiger Wert überschritten wird. Achten Sie auch darauf, dass bei dieser Linie keine weitere Information stehen soll, wie z.B. Monate. Ebenso ist es zu empfehlen, mit Farben zu arbeiten: Der Linienverlauf in dem negativen Bereich könnte Orange gefärbt sein. Der Linienverlauf im positiven Bereich könnte Blau gefärbt bleiben.
Gut zu wissen: Abschneidung der Y Axis
In dem Blogartikel über Balkendiagramm habe ich bereits über das Abschneiden der Y Achse geschrieben. Im Vergleich zu den Balkendiagrammen, gehört das Abschneiden der Y Achse nicht zu den Fehlern bei Liniendiagrammen. Ich wollte aber diesen Punkt hier als “Hinweis” einbringen.
Wenn wir Liniendiagramme betrachten, vergleichen wir die Punkte auf der Linie entlang der X Achse. Wir vergleichen somit nicht die Punkte entlang der Y Achse, wie es der Fall bei Balkendiagrammen ist. Liniendiagramme müssen daher nicht zwingend eine Null-Basislinie beinhalten. In der Praxis gibt es sogar gute Gründe, um die Y Achse bei dem Liniendiagramm abzuschneiden.

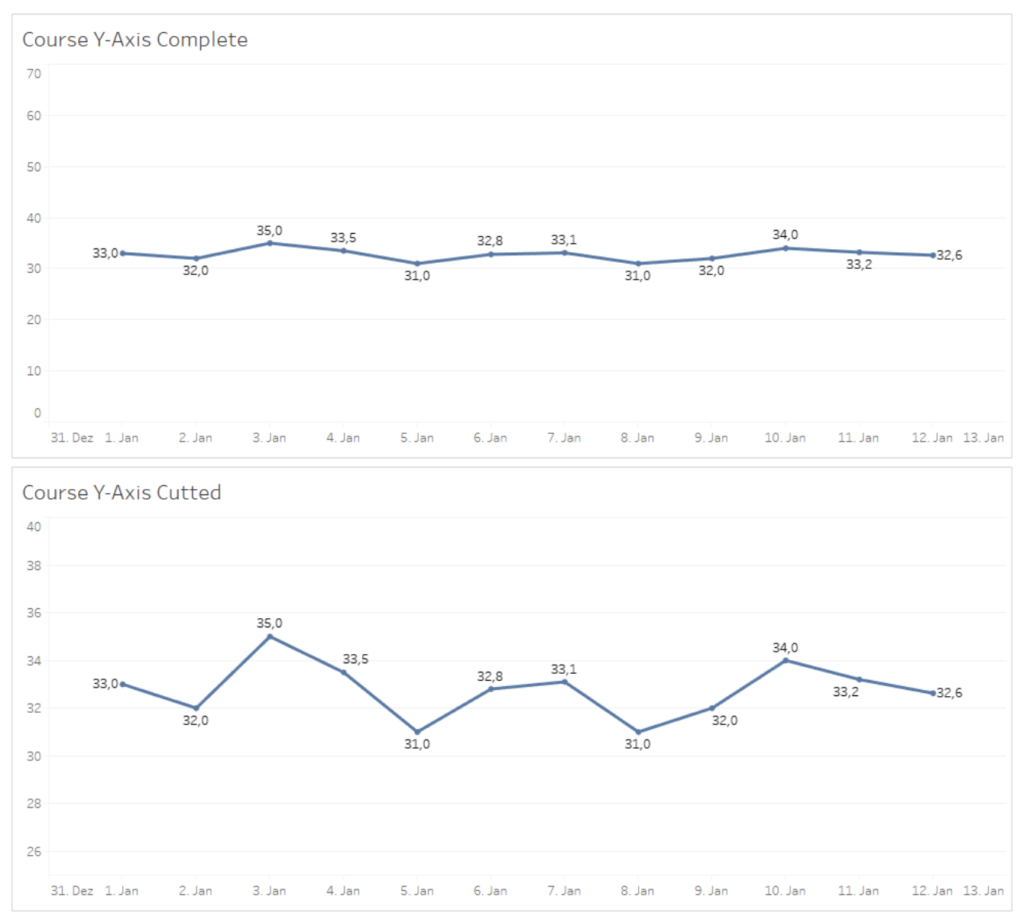
Betrachtet man die Grafik “Course Y-Axis Complete” so sieht man eine Linie, die eher flach verläuft. Durch die vollständige Y-Achse und geringere Änderungen bei den Werten, sieht man den Verlauf mit deren Fluktuation nicht eindeutig.
Wenn die Y-Achse abgeschnitten wird, wie auf dem Grafik “Course Y-Axis Cutted”, so werden die höchste und tiefste Punkte besser erkennbar. Und das hilft den Verlauf besser zu verstehen.
Ganz wichtig möchte ich auch ergänzen, dass man jede Grafik individuell betrachten soll. Denken Sie immer daran, was möchten Sie kommunizieren? Können Sie tatsächlich mit ihrer Grafik, das kommunizieren, was Sie wollen? Holen Sie unbedingt das Feedback zu ihrer Arbeit von einer dritten Person. Jede Darstellung unterscheidet sich je nach der Anforderung. Und mit meinen Vorschlägen bin ich nur auf den dargestellten Fall in den Beispielen eingegangen. Jedenfalls Realität ist viel komplizierter. Bei der Visualisierung der Daten gibt es nicht falsch oder richtig. Es zählt nur eins: Ihre Botschaft und ihre Nutzer!

