Was sind präattentive Merkmale?
In diesem Blog Artikel erkläre ich dir, was präattentive Merkmale (aus lat. prä: vor und attentio: Aufmerksamkeit) auf einem Dashboard sind.
“Präattentive Merkmale ermöglichen deinen Dashboard Usern das zu sehen, was Du willst, dass sie es sehen, bevor sie überhaupt wissen, was sie sehen wollen.”
Cole Nussbaumer Knaflic
Bevor ich das Thema erkläre, lass uns eine kurze Übung machen:
Schließe deine Augen oder schaue kurz woanders hin für einen Moment. Dann schaue dir dieses Bild an:

Was fällt dir sofort auf? Sicher die S-Bahn in (Berlin) Hauptbahnhof.
Jetzt wiederholen wir die Übung mit dem folgenden Bild. Mache bitte noch einmal die Augen zu und dann auf. Betrachte bitte dieses Bild an.

 Quelle: https://pixabay.com/de/photos/handyh%c3%bcllen-comic-ausgefallen-handy-1607609/
Quelle: https://pixabay.com/de/photos/handyh%c3%bcllen-comic-ausgefallen-handy-1607609/Wo schauen deine Augen jetzt hin? Gibt es hier ein Fokus?
Schwierig, nicht wahr? Das Bild ist viel bunter und hat viele unterschiedliche Elemente. In diesem Fall haben wir den strategischen Wert an präattentiven Merkmalen bei der Benutzung der Farbe komplett verloren.
Mit so vielen Elementen ist es schwer einen signifikanten Kontrast für unseren Nutzer zu erstellen und etwas zu betonen bzw. den Fokus auf etwas zu legen.
Präattentive Merkmale, wie z.B. Farbe, Größer oder Position auf dem Dashboard kann strategisch in zwei Varianten genutzt werden:
- Präattentive Merkmale helfen die Aufmerksamkeit von Dashboard Nutzern auf die richtigen Elemente zu lenken (also dorthin, wo du möchtest, dass deine Nutzer ihre Aufmerksamkeit bei der Betrachtung fokussieren)
- Sie können benutzt werden, um die visuelle Hierarchie der Dashboard Elementen zu erstellen. Das hilft dir deine Nutzer durch das Dashboard, was du erstellt hast, Schritt für Schritt zu begleiten.
Wie sehen präattentive Merkmale aus?
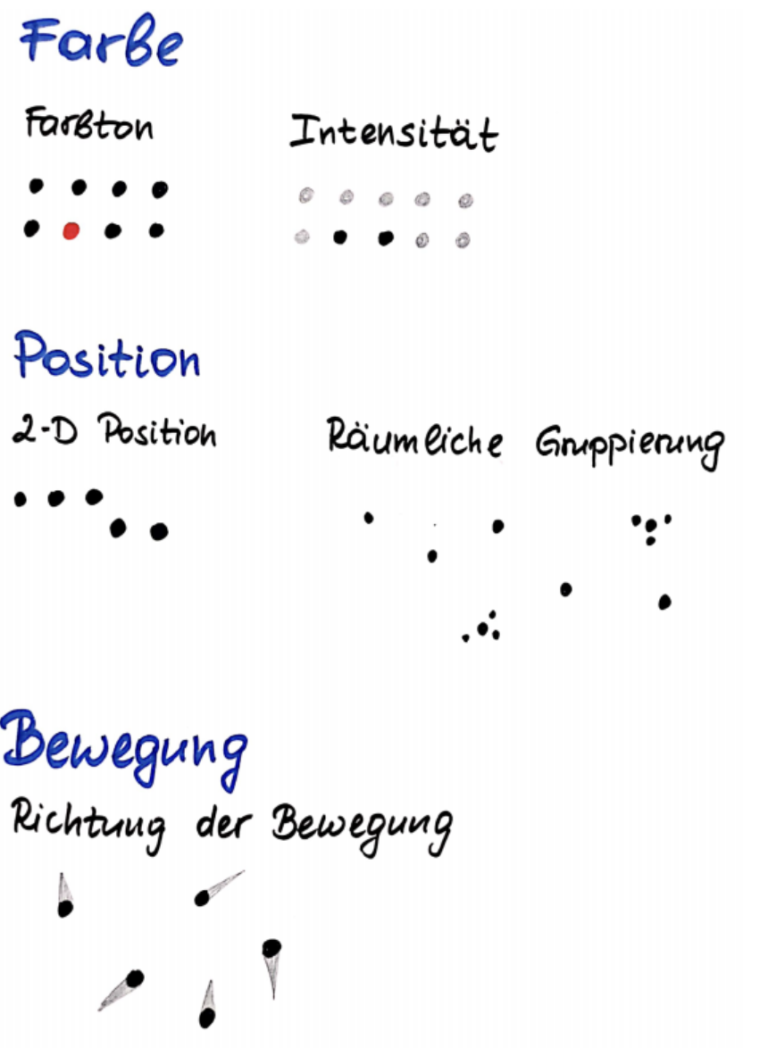
Diese Merkmale können als Element in unterschiedliche Art und Weise erscheinen. Wie z.B. hier dargestellt:

..oder auch als Farbe, Position oder auch Bewegungsrichtung

Eigene Darstellung
Achte darauf, wenn du die Merkmale oben anschaust, deine Augen sehen sofort die Elemente in eine Gruppe, die anders sind, als der Rest der Gruppe. Du musst nichtmal das Bild intensiv betrachten oder lange nachdenken. Deine Augen erfassen sofort die Unterschiede. Das passiert, weil unser Gehirn imstande ist, die kleinste Unterschiede visuell sofort zu erfassen. Und genau diese Hirnfunktionen müssen wir verstehen und auf unsere Dashboards anzuwenden, um das gewünschte Ergebnis zu erzielen.
Wir schauen uns an, wie präattentive Merkmale auf einem Dashboard aussehen können.
Genauer gesagt, wir bauen jetzt einen Dashboard-Schritt für Schritt und ich werde präattentive Merkmale im Text, Farbe und Größe nutzen.
Präattentive Merkmale im Text
Um präattentive Merkmale zu erklären habe ich folgendes Beispiel erstellt. Lese bitte folgenden Text:

Wie hast du das Lesen von diesem Text empfunden?
Ich lese Blogtexte, nur wenn es unbedingt sein muss, weil ich mich beim Lesen von Blogtexten schwer tue. Eine Struktur ist nicht zu erkennen und ich muss selbst für mich der Text inhaltlich sortieren. Ich muss mir Mühe geben um zu erkennen, wo ein Gedanke beginnt und endet, gibt es wichtige Punkte, die ich mitnehmen kann, handelt es sich um ein Titel oder Untertitel?
Wir können dem Leser diese Mühe ersparen und gleichzeitig auch beim Lesen von den Texten unterstützen. Präattentive Merkmale können uns dabei helfen.
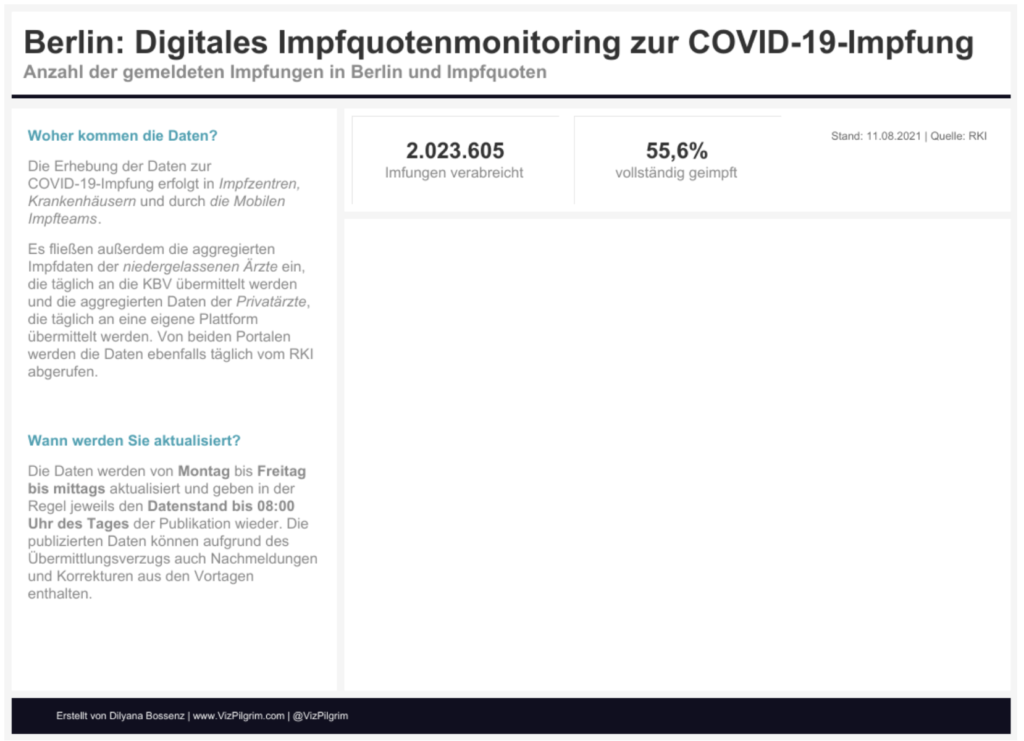
Ich habe nun diesen Blogtext mit präattentiven Merkmalen überarbeitet: Es handelt sich um eine und dieselbe Information, nur anders präsentiert.

Hast du gemerkt, wie einfach ist es für dich die Information zu sortieren? Du siehst sofort den Titel und den Untertitel. Ebenso ist der Beschreibungstext sehr leicht zu erkennen. Es handelt sich um zwei Fragen und die Antworten folgen direkt danach.
Die Fragen habe ich farblich hervorgehoben. Die Textblöcke mit Antworten enthalten zwei unterschiedliche Varianten an präattentive Merkmale. Der Text ist sowohl kursiv als auch fett markiert. Achte darauf, wie unterschiedliche Arten an präattentive Merkmale deine Aufmerksamkeit erregen. Präattentive Attribute können die Aufmerksamkeit der Nutzer auf unterschiedliche Art und Weise lenken. Einige können stärker und die andere schwächer die Aufmerksamkeit lenken.
Ich habe mit diesen Merkmalen auch eine visuelle Hierarchie geschaffen. Bei dem Titel habe ich die größere Schriftgröße und kräftigere Farbe benutzt. Den Untertitel habe ich kleiner als den Titel dargestellt, aber größer als der Beschreibungstext.
Die Fragen sind farblich markiert. Obwohl sie nicht so groß, wie der Titel dargestellt sind, spielen sie trotzdem eine zentrale Rolle und erregen genauso schnell die Aufmerksamkeit. Den Text mit den Antworten habe ich in hellgrau dargestellt.
Mit dieser Hierarchie möchte ich dem Leser zeigen:
- Worum es geht?
- Was sind die Fragen, die wir beantworten?
- Was sind unsere Antworten auf die Fragen?
Mit präattentiven Merkmalen im Text machen wir unsere Texte leichter für den Nutzer zu lesen. Denke auch daran, der Leser entscheidet sehr schnell, ob er den Text weiterlesen möchte oder nicht. Was wir nicht wollen ist, den Leser schnell zu verlieren.
Präattentive Merkmale bei der Größe
Die Größe spielt eine wichtige Rolle. Die relative Größe steht für relative Bedeutung – denke daran, wenn du ein Dashboard erstellst.
Wenn du mehrere Elemente auf dem Dashboard zeigst, die von der gleichen Bedeutung sind, dann zeige sie im gleichen Größenverhältnis. Und wenn es wirklich um wichtige Informationen geht, dann mach diese groß genug, um die Aufmerksamkeit darauf zu lenken (wie BAN – Big As a Number).
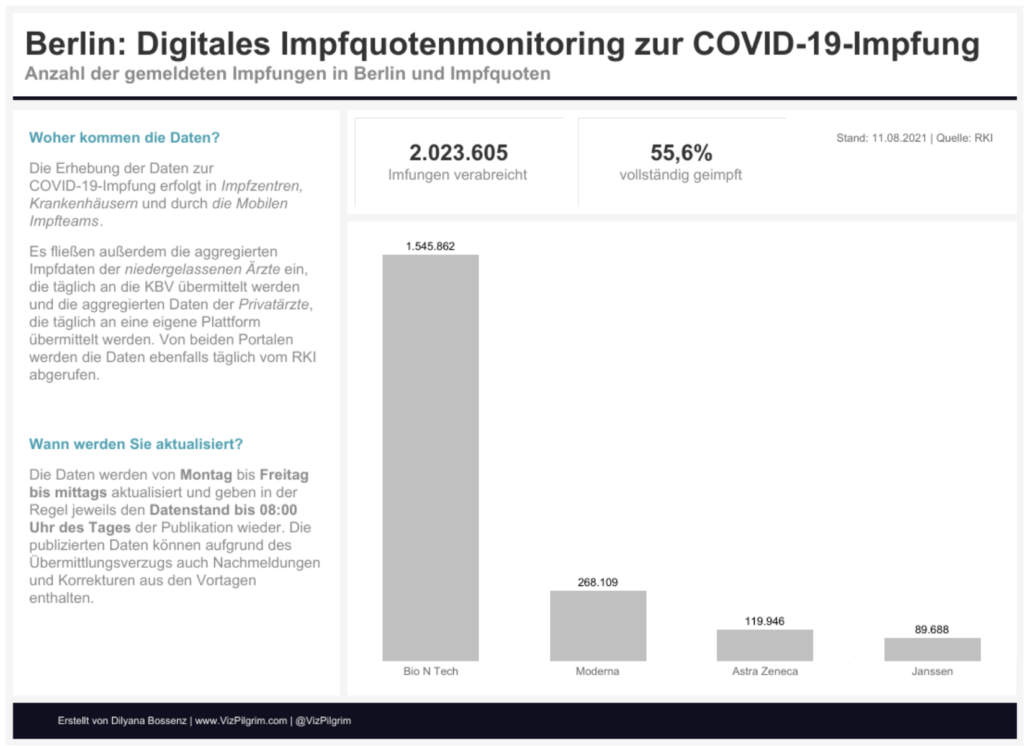
Auf diesem Dashboard sind dies die Informationen zu den verabreichten Impfungen und der prozentualen Zahl der vollständig geimpften Personen.

Präattentive Merkmale bei der Farbe
Ich fühle mich manchmal, wie ein altes Radio. Immer die alte Leier. So oft höre ich mich in meinen Trainings und Workshops sagen:
“Nutzt die Farbe sparsam. Nutzt die Farbe nur, um die Elemente hervorzuheben. Und mehr nicht!”
Was passiert, wenn wir zu viel Farbe verwenden, zeigt euch das folgende Beispiel!

 Farbe ist sehr mächtig! Damit kannst du die Aufmerksamkeit auf die Elemente am stärksten steuern. Deswegen sollte die Farbe auch nur strategisch und konsequent eingesetzt werden, um wichtige Informationen auf der Grafik hervorzuheben.
Farbe ist sehr mächtig! Damit kannst du die Aufmerksamkeit auf die Elemente am stärksten steuern. Deswegen sollte die Farbe auch nur strategisch und konsequent eingesetzt werden, um wichtige Informationen auf der Grafik hervorzuheben.
Wenn du das Spiel von vorne nochmal auf die obere Grafik wiederholst, wo schaust du zuerst nach dem Öffnen deiner Augen zuerst hin?
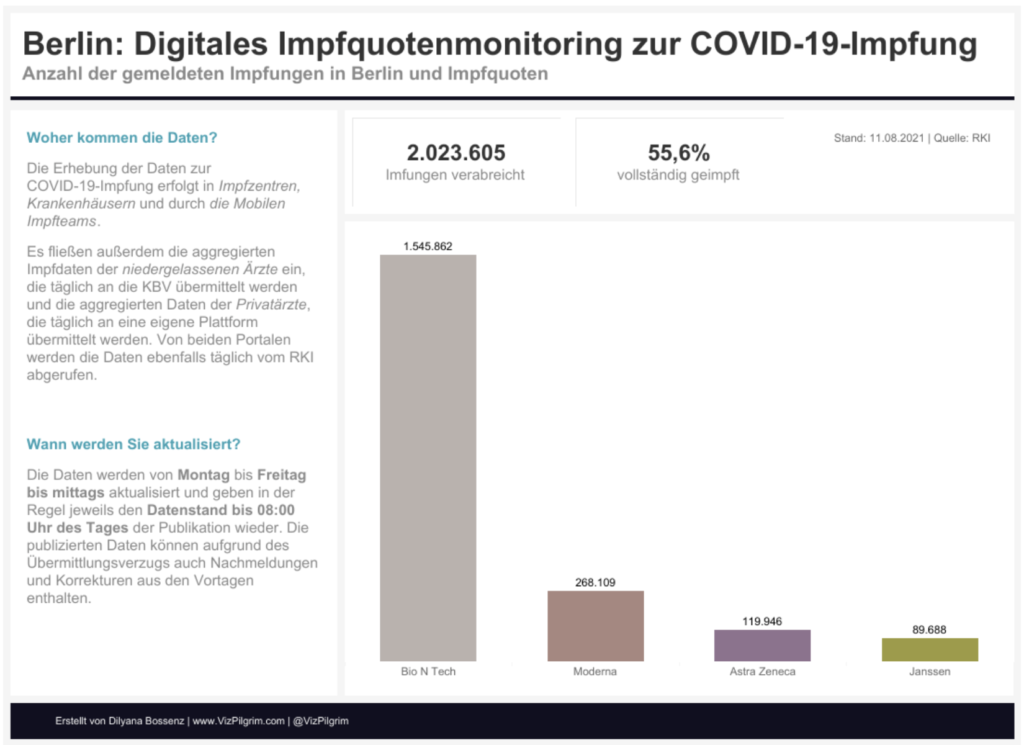
Wenn wir viele Farben zusammen verwenden, wie auf dem Balkendiagramm, verlieren wir den präattentiven Wert. Wir verlieren einfach die Macht der Farbe. In unserem Fall sind viele Farben mehr störend als hilfreich. Jeder Balken hat seine eigene Farbe, d.h. keine von Balken ist hervorgehoben.
Bevor du die Elemente auf der Grafik hervorhebst, würde ich dir empfehlen erstmal keine Farbe zu verwenden. Stattdessen verwende einfach einen Grauton.

Hier ist es vollkommen ausreichend, die Grafik so stehenzulassen. Du kannst aber noch ein Schritt weiter gehen und interessante Erkenntnisse hervorheben. Frage dich hier: Was könnte für deinen User hier interessant sein?
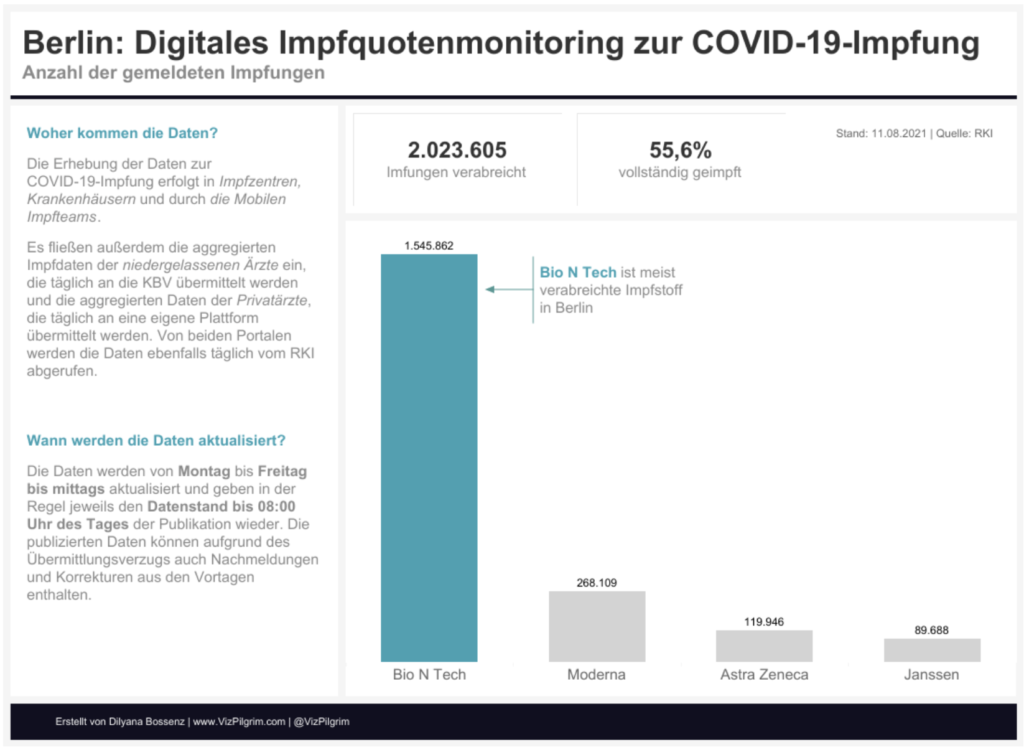
Setzte den Fokus
Wenn du die Information deinem Nutzer zeigen willst (und nicht einfach die Daten) ist der Einsatz von Farbe und Text eine Möglichkeit ein Fokus auf der Grafik zu setzen.

 Aber, denke auch daran: Wenn du einen speziellen Punkt hervorhebst, wird es schwerer andere Elemente auf der Grafik zu erkennen. Man kann andere Elemente einfach übersehen, denn die Aufmerksamkeit ist auf einen bestimmten Punkt gelenkt. Trotzdem können andere Elemente auch wichtig sein.
Aber, denke auch daran: Wenn du einen speziellen Punkt hervorhebst, wird es schwerer andere Elemente auf der Grafik zu erkennen. Man kann andere Elemente einfach übersehen, denn die Aufmerksamkeit ist auf einen bestimmten Punkt gelenkt. Trotzdem können andere Elemente auch wichtig sein.
Das Wichtigste ist aber, dass du mit dem Dashboard eine Story erzählen willst. Also nutze die präattentive Merkmale, um deine Story visuell zu verdeutlichen und eine klare Botschaft zu senden.
Last but not least, möchte ich dir auf den Weg folgendes mitgeben:
If everything in a visualisation is shouting, nothing is heard;
if everything is in foreground, nothing stands out;
if everything is large, nothing is dominant.
Andy Kirk
Original Dashboard: https://public.tableau.com/app/profile/vizpilgrim/viz/DashboardmitBeispielen/Das
Video zum Thema Viele Möglichkeiten Daten zu visualisieren: https://www.youtube.com/watch?v=MMZd9Bn7TEU&t=1840s
Inspiration: www.storytellingwithdata.com

