Habt ihr euch schon mal gefragt, warum einige Grafiken besser ankommen, als andere? Dies kann unterschiedliche Gründe haben. Ein wichtiger Grund ist aber wenn eine Grafik leicht zu verstehen ist. Eine gute Grafik beinhaltet nur die Elemente, die man braucht um die Botschaft zu verstehen.
In diesem Blog Artikel nehme ich ein Balkendiagramm als Beispiel und vereinfache es so, dass es leichter zu verstehen ist. Ich zeige Dir, welche Schritte sind notwendig, welche Elemente überflüssig sind und wie ich meine Botschaft an den Nutzer vermittele.
Kognitive Belastung
Stellt Euch eine leere PowerPoint-Folie vor. Jedes Element, welches zu dieser Folie hinzugefügt wird, beansprucht unsere kognitive Belastung. Unser Gehirn beginnt zu arbeiten, um diese Informationen zu verstehen. Je mehr Elemente, wie z. B. Text, Titel, Bild, wir zu dieser Folie hinzufügen, desto mehr Kraft und Zeit braucht unser Gehirn diese Information zu verarbeiten. Und das ist die kognitive Belastung. Und dieses Prinzip sollen wir – Informationsdesigner, wissen, bevor wir mit der Erstellung einer Grafik beginnen.
Unsere Grafik soll nur Elemente beinhalten, die relevant sind um unsere Botschaft an den Nutzer zu transportieren. Fügen wir mehr als nötig zu unserer Grafik hinzu, beanspruchen wir unnötig die mentale Arbeit von unserem Nutzer. Deshalb sollten wir bei der Erstellung von Grafiken und Dashboards klug vorgehen und die kognitive Belastung reduzieren. Bei zu komplizierten Darstellungen überladen wir den Nutzer mit überflüssigen Informationen und können somit seine Aufmerksamkeit verlieren. Das Risiko besteht, weil es einfach viel Zeit und Mühe bei dem Nutzer in Anspruch nimmt, unsere Darstellung zu verstehen. Und genau das wollen wir vermeiden.
Welche Elemente können Grafiken überladen?
Unnötige Elemente auf der Grafik sind die, die in keinster Weise eine wichtige Information beitragen und trotzdem vorhanden sind. Solche Elemente machen die Darstellung nur kompliziert. Leider gehören solche Elemente zu den Standardeinstellungen von den meisten Virtualisierungssoftware oder der Designer unwissentlich fügt diese Elemente hinzu. Jetzt soll es darum gehen, diese zu identifizieren und zu eliminieren.
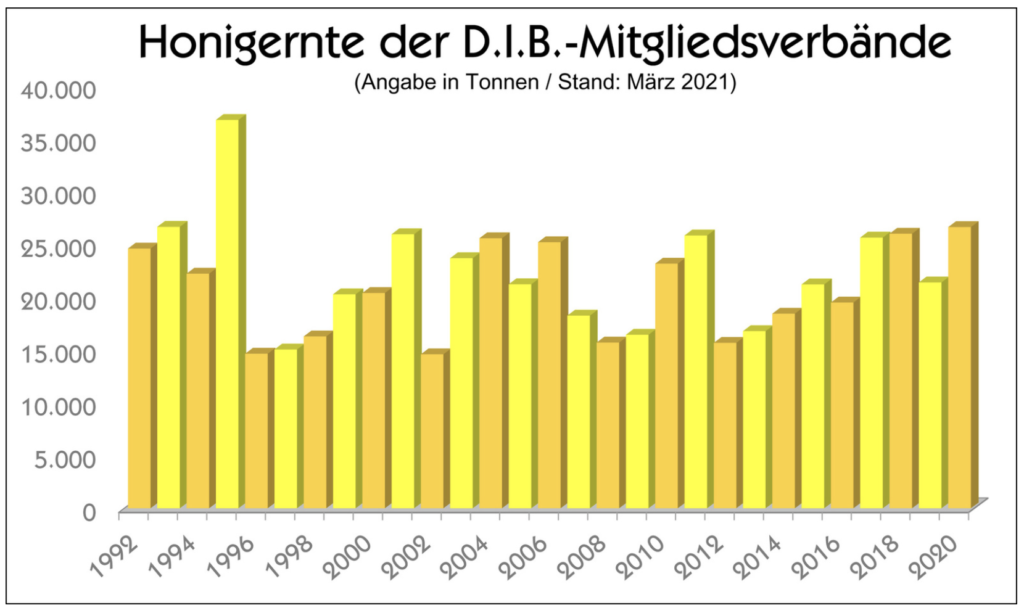
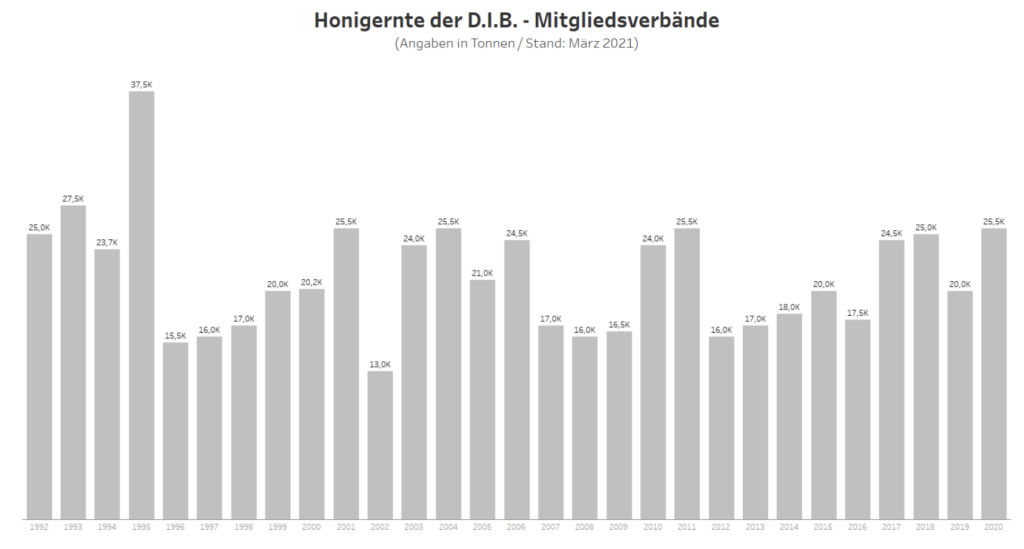
Als Beispiel nehmen wir folgende Grafik und versuchen alle unnötige Elemente zu erkennen und zu entfernen.

Quelle: https://deutscherimkerbund.de/161-Imkerei_in_Deutschland_Zahlen_Daten_Fakten
In der Grafik geht es um die Honigernte zwischen 1992 und 2020 vom deutschen Imkerbundes e.V. Die Daten wurden im März 2021 aktualisiert.
Schaut euch die Darstellung an und versucht einen Moment nachzudenken, wie ihr diese Grafik lesen würdet. Welche Änderungen würdet ihr hier vornehmen. Hier ist meine Liste an Änderungen:
- 3D – Effekt
- Farbe
- Diagonale Beschriftung auf der X – Achse
- Fehlende Y – Achse
- Rundungsstellen
- Ausrichtung
Wir gehen Schritt für Schritt, denn ich möchte euch erklären, warum ich diese Elemente für unnötig halte.
3D – Effekt
Bei dieser Grafik handelt es sich um 3D-Darstellung von Balkendiagrammen. Einige Leute denken, wenn zwei Dimensionen gut sind, dann sollten drei Dimensionen noch besser sein – schließlich leben wir in einem drei dimensionalen Welt. In der Tat, gibt es die goldene Regel der Visualisierung “Nutzt niemals den 3D-Effekte bei der Visualisierung von Daten, es sei denn du visualisierst drei Dimensionen!”
Es gibt einige Schwierigkeiten bei der Visualisierung der Daten in drei Dimensionen. Die Anwendung der 3D kann nur dann gerechtfertigt werden, wenn die Aufgabe des Designers darin besteht, das Formverständnis von inhärent dreidimensionalen Strukturen darzustellen. Dies ist beispielsweise der Fall, wenn uns räumliche Daten vorliegen, mit Angaben zu Höhe, Breite und Länger.
In anderen Fällen macht es absolut keinen Sinn den 3D-Effekt, als Darstellung zu verwenden. Durch den 3D-Effekt fügen wir völlig unnötig Seiten und Bodenplatte. Solche Elemente verursachen nur Missinterpretation und verlangsamen das Lesen der Grafik.
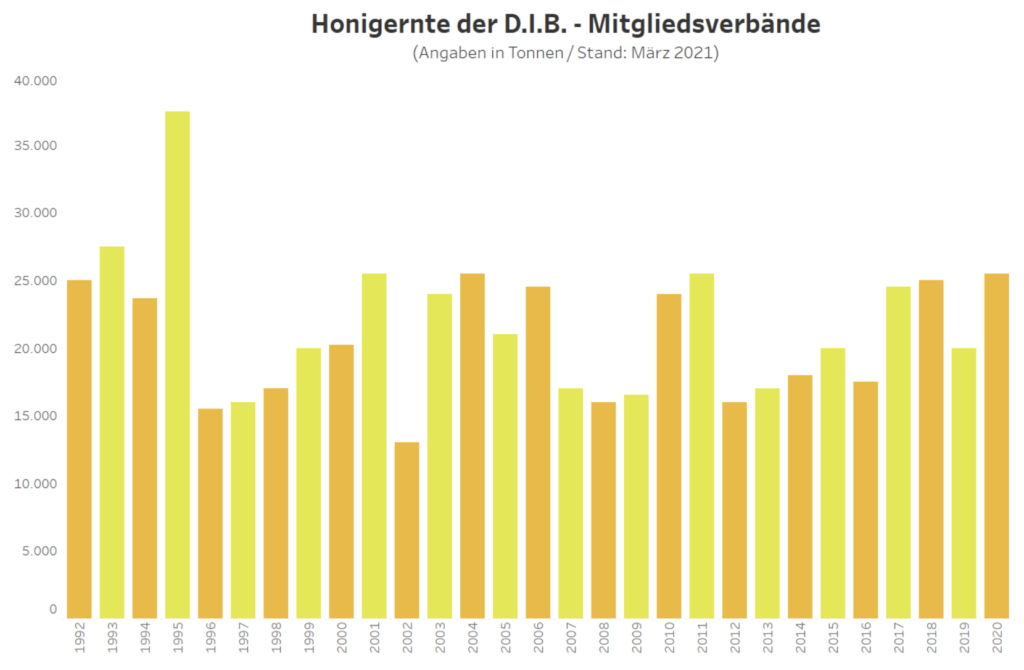
Merke: Vermeidet IMMER den 3D-Effekte in euren Datenvisualisierungen!

Y-Achse
Fehlende Linie
Schauen wir uns die Y-Achse an. Obwohl wir verstehen, dass die Zahlen auf der linken Seite zu Y-Achse gehören, sollen wir trotzdem die Linie hinzufügen. Keine Zahl sollte in der Luft hängen. Die Zahlen sollen bedeutsam sein. In diesem Fall geben wir der Y-Achse eine Bedeutung, die nicht fehlen darf.
Titel der Achse
Ebenso würde ich die Y Achse beschriften, damit man weißt, worauf man schaut.
Einheiten
Da wir das Ziel verfolgen die unnötigen Informationen zu reduzieren, würde ich auch die Zahlen auf der Y-Achse anders formatieren. Es ist nicht notwendig alle Nullen bei Tonnen Einheiten zu zeigen. Es reicht vollkommen aus, wenn wir mit den offiziellen Abkürzungen arbeiten und die letzte drei Nullen entfernen.

X Achse
Der diagonale Text auf der X-Achse ist schwer leserlich. Es gibt bereits wissenschaftliche Studien, die besagen, dass wir Informationen viel langsamer lesen, die diagonal dargestellt sind. Wir müssen unseren Kopf nach links oder nach rechts neigen, falls die Beschriftung länger ausfällt als Jahresangaben. Warum machen wir es uns so kompliziert? Ich empfehle deshalb, die Beschriftung auf der X-Achse immer horizontal darzustellen.
Bei beiden Achsen würde ich außerdem die Schriftgröße anpassen und die Beschriftung in hellgrau darstellen. Somit rücken die Achsenbeschriftungen in den Hintergrund und das Balkendiagramm in den Vordergrund.

Beschriftung
An dieser Stelle denke ich nochmal über den Titel und die Darstellung nach. Leider habe ich keinen weiteren Kontext, außer den Titel. Ich habe die Vermutung, dass der Autor dieser Grafik darstellen möchte, wie viel Honig von Jahr zu Jahr gesammelt wurde. Ich möchte z.B. wissen, wie viel Honig in den letzten Jahre gesammelt wurde? Um diese Zahlen abzulesen, muss ich die Spitze der Balken für 2020 anschauen. Dann schwebe ich mit den Augen über die Grafik zu der Y-Achse und schätze die Zahlen ein. Wollen wir wirklich, dass unser der Nutzer so viel Mühe hat um an die Information zu gelangen? Vor allem, möchte ich hier unterstreichen, dass wir die Zahlen bestenfalls schätzen sollen.
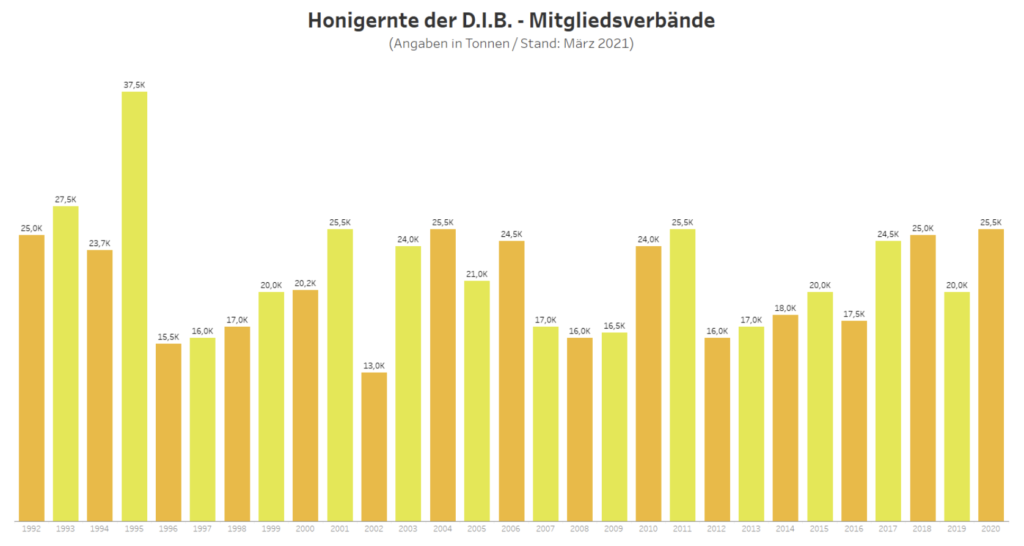
Aus diesem Grund werde ich die Zahlen direkt über die Balken schreiben. Somit stellen wir die Zahlen doppelt dar: Sowohl auf der Y Achse als auch in der Grafik. Wir wollen aber die doppelten Informationen vermeiden. Deshalb würde ich die Y-Achse verstecken.
Warum nun die Y-Achse verstecken und nicht beide Optionen (Zahlen sowohl auf der Achse als auch in der Grafik) lassen? Wir wollen die Jahre miteinander vergleichen. Also, sind die Zahlen über Balkendiagramm wichtig. Somit hat der Nutzer konkrete Information über den gesammelten Honig. Er muss keine Zahlen mehr schätzen. Falls wir wollen, dass unser Nutzer einen globalen Trend sieht und die Zahlen spielen keine Rolle, können wir Details auf der Y-Achse zeigen und die Information auf dem Balkendiagramm verstecken.
Die Zahlen über das Balkendiagramm habe ich abgerundet. Die genauen Angaben kann sich keiner merken und sie sind, hier ist nicht notwendig sie so granular darzustellen.

Farbe
Als ich diese Grafik zum ersten Mal gesehen habe, habe ich nach einer Farblegende gesucht. Schließlich, sehen wir zwei unterschiedlichen Farben. Nach kurzer Zeit, musste ich feststellen, dass die Gelbtöne in der Tat nichts zu bedeuten haben. Also, ist es in diesem Fall nicht notwendig mit unterschiedliche Farben zu arbeiten. Wir wollen den Betrachter auch nicht verwirren.
Bei der generellen Farbauswahl, kann ich annehmen, dass der Autor mit dem Gelbton das Thema “Honig” betonen wollte. Allerdings, finde ich persönlich, die Anwendung der gelben Farbe auf einem weißen Hintergrund eine schlechte Kombination ist. Beiden Farben sind sehr hell und es erschwert die Grafik zu lesen. Dies war wahrscheinlich der Grund, wieso der Autor zwei unterschiedlichen Gelbtöne verwendet hat, um die Information trotzdem halbwegs gut erkennbar zu machen.
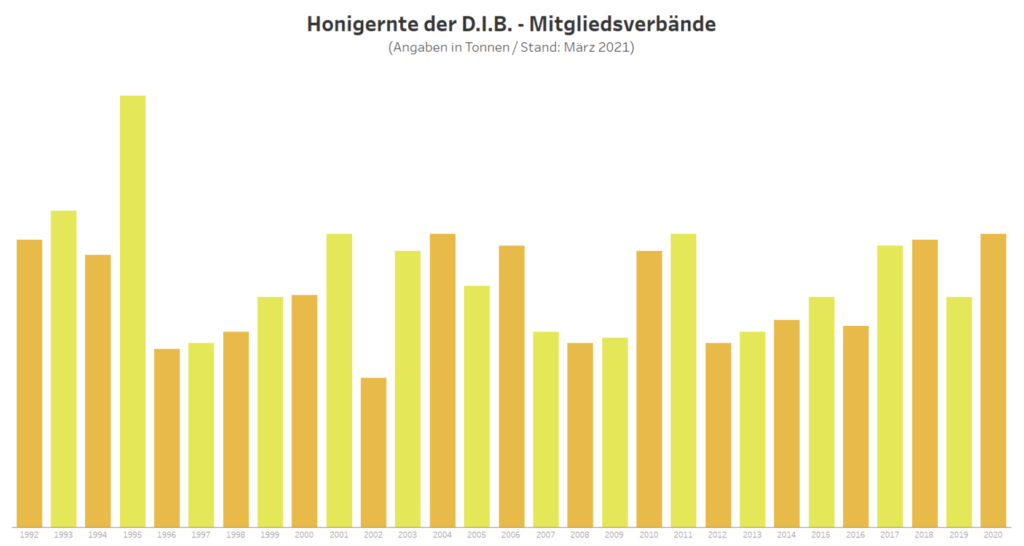
Bevor ich zu einem Endergebnis komme, versuche ich den Chart auf ganz neutrales Niveau zu reduzieren. Ich stelle alles in Grau dar. Ich, persönlich, habe weder positive noch negative Assoziationen mit Grau. Diese Farbe ist für mich somit nicht aussagekräftig und neutral. Anderen Vorteil von Grau ist, wie diese Farbe anderen Farben erscheinen lässt. Verwendet man in dieser Kombination z. B. Blau, Rot oder Grün, so werden die Elemente in Blau, Rot oder Grün hervorgehoben scheinen.

Ich bin ein großer Fan den Grafiken eine klare Struktur zu geben. Deshalb würde ich den Titel immer nach links rücken. Dies hat zwei entscheidende Vorteile. Erstens: Die obere linke Ecke, ist die Ecke, wo wir zu lesen beginnen. Dort sollte möglichst immer die wichtigste Information stehen. Der zweite Vorteil ist, dass wir so unserer Darstellung eine Struktur geben. Wenn der Titel mittig platziert ist, dann entsteht eine unverkennbare Form der Grafik. Platzieren wir den Titel links, so entsteht eine rechteckige Form, was visuell aufgeräumter aussieht.
Ich schaue erneut auf die Grafik. Der Titel lautet: Honigernte zwischen 1992 und 2020 vom deutschen Imkerbundes e.V. Jetzt denke ich: Na Und? Was lerne ich davon?
Die Formulierung des Titels ist aktuell sehr allgemein. Die Botschaft ist unklar: was möchte uns der Designer mitteilen? Der Titel sollte immer präziser formuliert sein. Um dies zu erreichen, sollten wir im vorab überlegen, welche Information für unseren Nutzer wichtig ist. Diese Information sollten wir dann mit Farbe hervorheben und mit dem Kontext beschreiben.
Botschaft
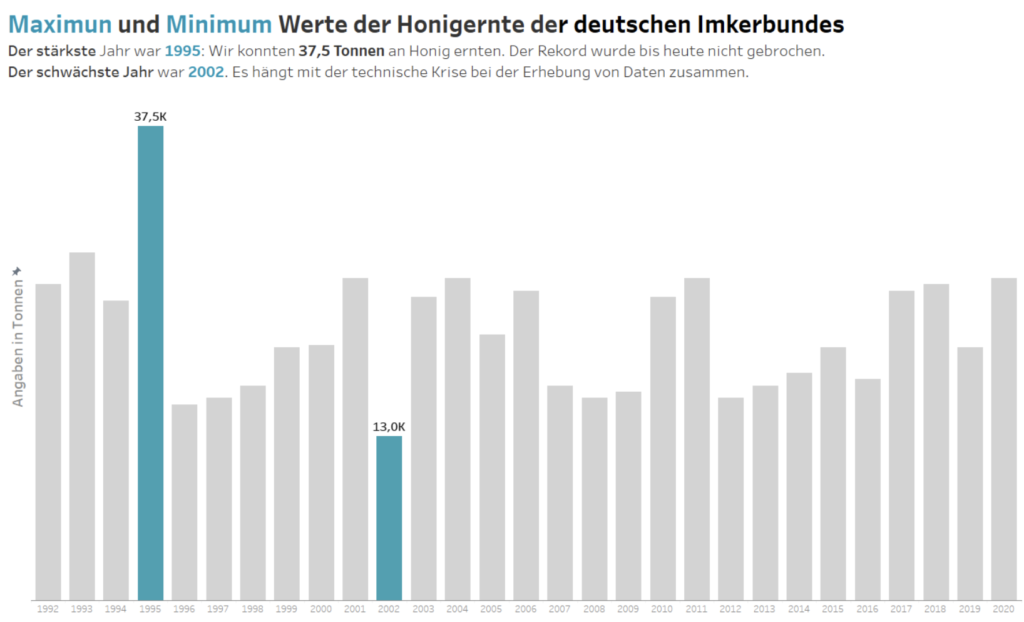
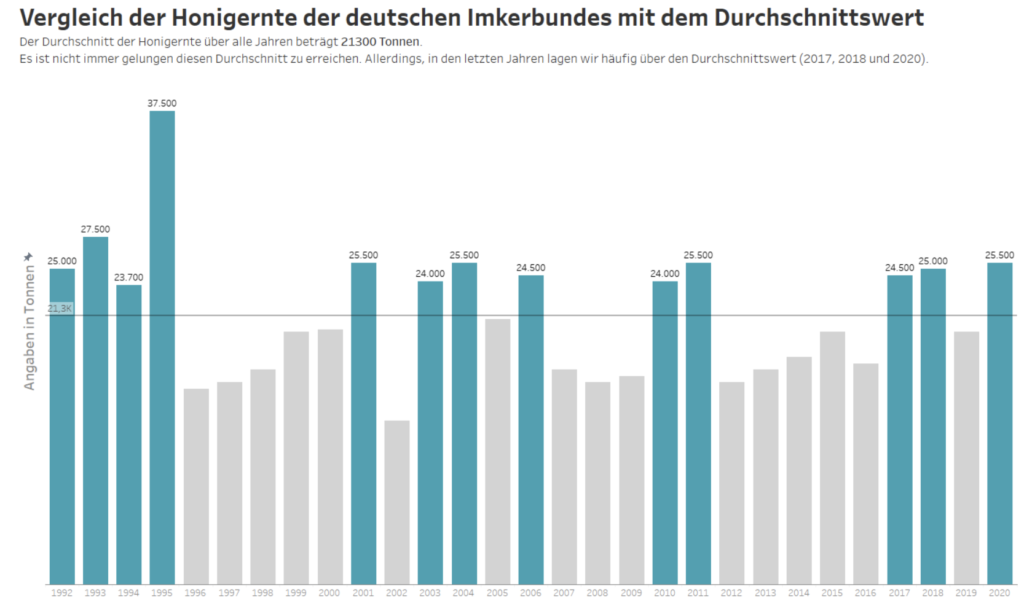
Ich habe abschließend meine Erkenntnisse in einer Botschaft erfasst und unter dem Titel platziert. Die Botschaft, soll dem Betrachter helfen die Grafik klar zu verstehen und zu interpretieren.
Option 1

Option 2

Fazit
Was waren unsere Schritte bei der Vereinfachung der Grafik?
- Identifiziere unnötige Elemente auf der Grafik: Das könnte z.B. sein:
- 3D – Effekte
- Ausrichtung
- Farbe
- Rasterlinien
- Rahmen
- Diagonale Beschriftung
- Rundungsstellen
- Eliminiere unnötige Elemente und vereinfache deine Grafik
- Bringe die Grafik auf neutrale Ebene: Ich habe dafür graue Farbe benutzt. Somit habe ich die Grafikelemente in den Hintergrund geschoben.
- Na und?
- Denke an die Botschaft, die du den Lesern mitgeben willst
- Ergänze detaillierte Beschreibung zu deinen Erkenntnissen, falls nötig
- Erstelle Fokus
- Verwende Farbe um die wichtigsten Elemente hervorzuheben
Ich kann dir auch empfehlen, das Thema: Gesetze zur Gestaltung der visuellen Wahrnehmung anzuschauen. Dieses Thema wird dir helfen zu verstehen, wie wir die Information visuell wahrnehmen und warum ein oder anderen Element auf der Grafik unnötig ist. Das hat mir jedenfalls geholfen, die unnötige Elemente auf der Grafik zu erkennen.
Ebenso empfehle ich dir das Thema: Präattentive Attribute anzuschauen. Das Thema hilft dir zu verstehen, wie du deine Botschaft visuell übermittelst.
Die Arbeitsmappe zu diesem Thema findest du hier: Tableau Public.

